
프리티어 적용 오류/문제 해결법!
•
2024-10-09 21:51
프리티어가 오류났을때
프리티어를 설치 후 오류가 났을때 아래와 같은 방법을 이용하시면 간단하게 문제를 해결 할 수 있습니다. 한번 같이 알아볼까요~~~?
prettier 설치 확인
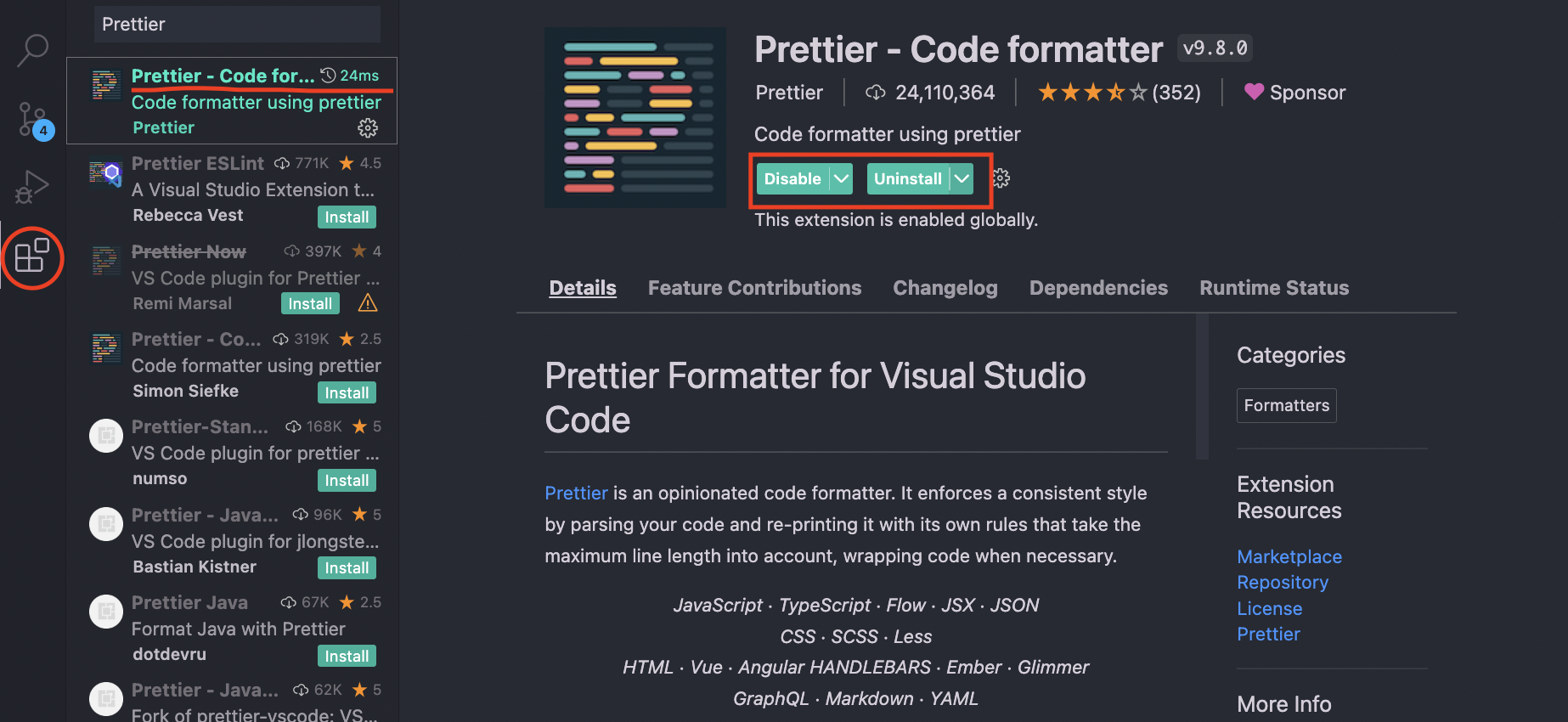
visual studio code의 extensions에 들어가 prettier를 검색 후 install이 완료되었는지 확인해봅니다.

prettier 세팅 확인_01
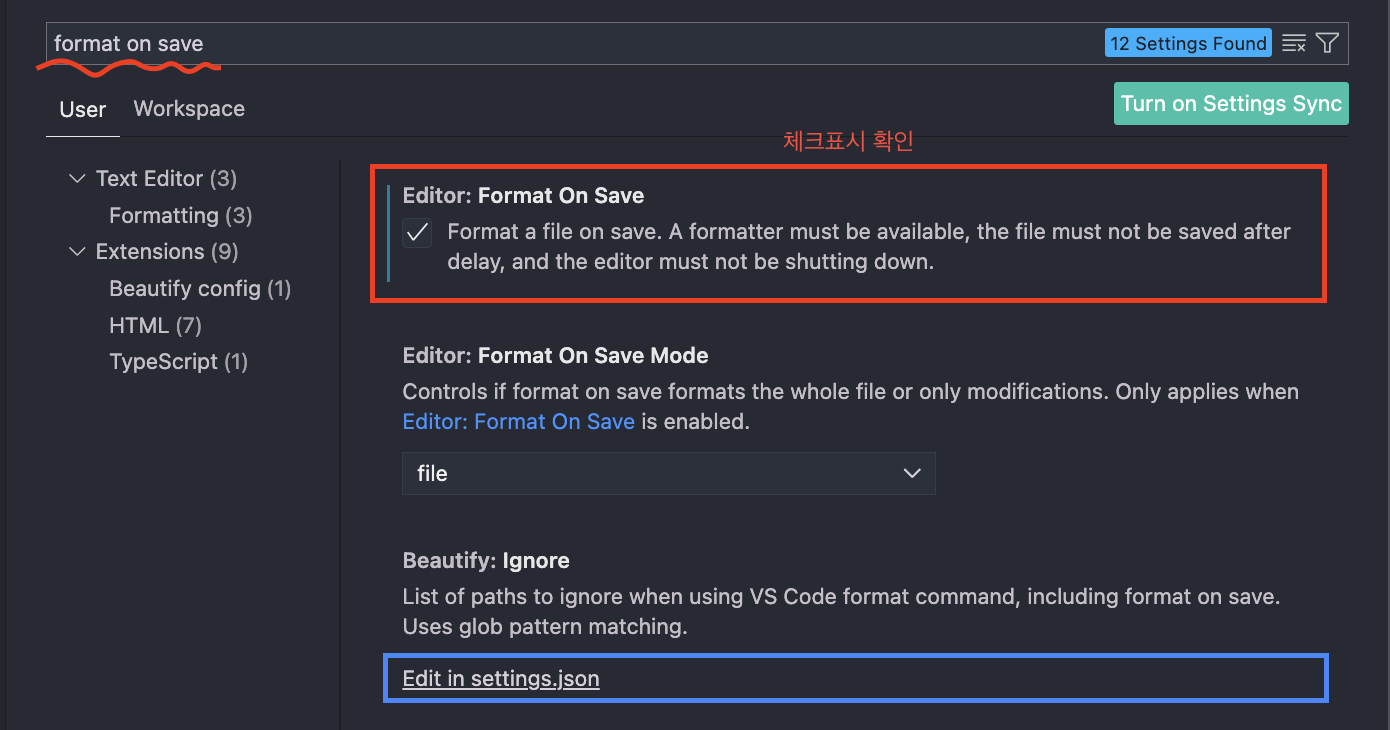
MAC : 최 상단 메뉴바에서 code - preferences - Settings 클릭 후 'format on save' 검색 후 체크표시 확인 Window : 왼쪽 하단 설정 아이콘 - Settings 클릭 후 'format on save' 검색 후 체크표시 확인단, 위와같은 방법을 했을때에도 안됐을시 파란색 박스의 'Edit in settings.json'을 클릭해줍니다.

prettier 세팅 확인_02
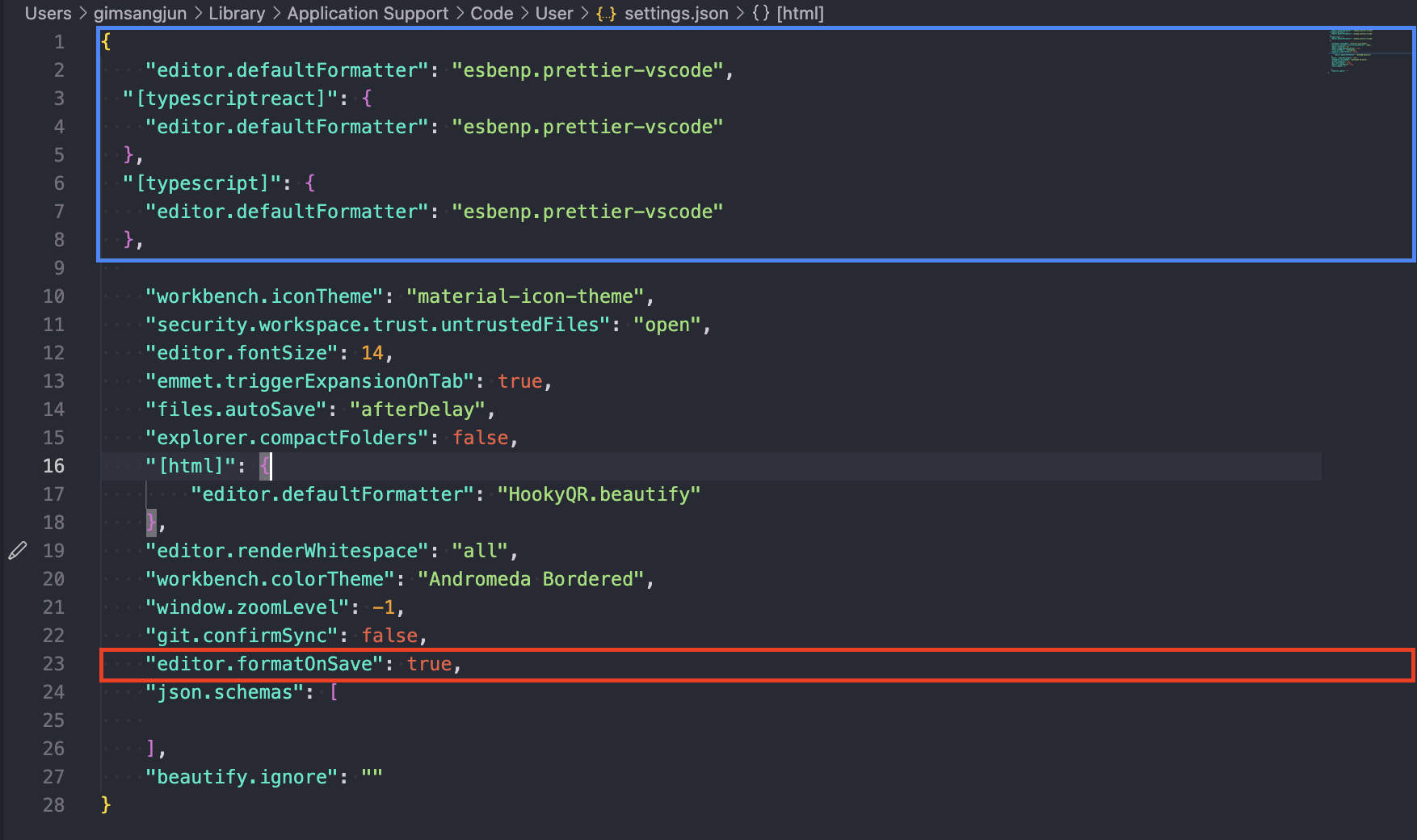
나타난 "settings.json"에서 "editor.formatOnSave": true, 부분이 'true'로 맞게 설정 되어있는지 확인 후 만약 'false' 로 설정되어있을시 'true'로 설정해줍니다.
빨간색 박스의 경우 세팅 값
"editor.formatOnSave":true,파란색 박스의 경우 세팅 값
그럼에도 안되었다면 하단의 문구를 "settings.json" 파일 안에 사진과 같이 넣어서 확인해줍니다.
"editor.defaultFormatter": "esbenp.prettier-vscode", "[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
마치며
이번 본문에 적혀있는 방법대로만 잘 따라오셨다면 문제없이 적용 되어있을거라 예상합니다 ^___^b 혹시 설정 후 안되시는 분들은 껏다가 다시 켜보시는걸 추천드립니다!
